如何10 分钟完全免费的上线一个导航网站?(AI导航举例)
你好,我是老猫,你今天收刀了吗?
老猫今天要和大家分享一个既简单又有趣的项目:如何在10分钟内上线一个导航网站.
当然先声明,你的有一些编程的经验,最基本的html/css的会吧,如果完全不会代码,但是又想搭建导航站,我建议你使用wordpress,kuajing666导航就是通过wordpress,使用的一为导航|主题,这样用过CMS系统,你就可以完全脱机代码.
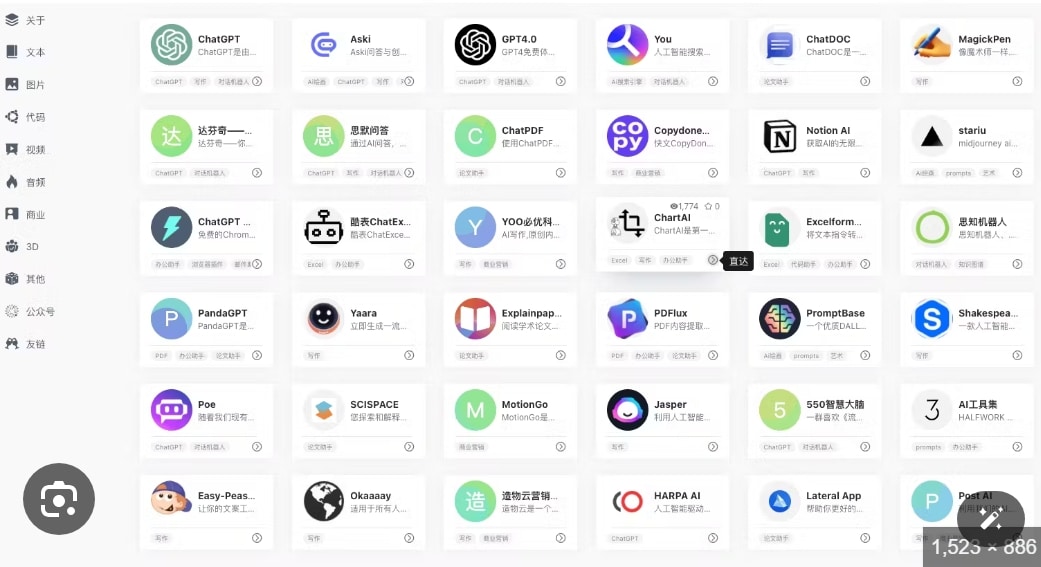
回到主题,这里我们用AI导航站举例吧,
为什么要创建一个AI导航网站呢?因为它不仅可以展示各种AI工具,还能帮你赚取流量和广告收入。而且,整个过程超级简单,就像搭乐高一样有趣!
想象一下,当你和朋友吹牛说自己只花了10分钟就搞定了一个网站,他们的表情一定很精彩!那么,废话不多说,下面就开始吧。
准备工作
在开始之前,你需要准备以下工具和资源:
- 一个你已经注册但还没用的域名(如果没有也没关系,可以用Vercel提供的免费域名)。
- 一个GitHub账号。
- 当然,还有你的电脑和10分钟的时间!
详细步骤
步骤一:选择一个已有的域名
如果你像我一样,平时喜欢囤积域名,那就从中挑一个还没用的。如果没有也没关系,Vercel提供的免费域名一样好用。
步骤二:创建GitHub仓库
- 打开GitHub,登录你的账号。
- 点击右上角的“+”号,选择“New repository”。
- 给你的仓库起一个名字,比如“ai-navigation-site”。
- 设置仓库为Public,点击“Create repository”。
步骤三:生成HTML代码
- 打开你的文本编辑器(如VS Code)。
- 创建一个名为
index.html的文件。 - 使用ChatGPT生成一个简单的HTML代码块。你可以给ChatGPT一个指令,比如:“生成一个包含AI工具导航列表的HTML代码”。
- 将生成的HTML代码复制粘贴到
index.html文件中,保存。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Tools Navigation</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
.header {
text-align: center;
margin-bottom: 40px;
}
.header h1 {
font-size: 2.5em;
color: #333;
}
.nav-section {
margin-bottom: 40px;
}
.nav-section h2 {
font-size: 2em;
color: #444;
border-bottom: 2px solid #ddd;
padding-bottom: 10px;
margin-bottom: 20px;
}
.nav-list {
list-style: none;
padding: 0;
}
.nav-list li {
background-color: #fff;
margin-bottom: 10px;
padding: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s;
}
.nav-list li:hover {
background-color: #e9e9e9;
}
.nav-list a {
text-decoration: none;
color: #007BFF;
font-size: 1.2em;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>AI Tools Navigation</h1>
</div>
<div class="nav-section">
<h2>Image Processing</h2>
<ul class="nav-list">
<li><a href="#tool1">Tool 1: Image Recognition</a></li>
<li><a href="#tool2">Tool 2: Image Generation</a></li>
<li><a href="#tool3">Tool 3: Object Detection</a></li>
</ul>
</div>
<div class="nav-section">
<h2>Natural Language Processing</h2>
<ul class="nav-list">
<li><a href="#tool4">Tool 4: Text Analysis</a></li>
<li><a href="#tool5">Tool 5: Machine Translation</a></li>
<li><a href="#tool6">Tool 6: Sentiment Analysis</a></li>
</ul>
</div>
<div class="nav-section">
<h2>Machine Learning</h2>
<ul class="nav-list">
<li><a href="#tool7">Tool 7: Predictive Analytics</a></li>
<li><a href="#tool8">Tool 8: Anomaly Detection</a></li>
<li><a href="#tool9">Tool 9: Recommendation Systems</a></li>
</ul>
</div>
<div class="nav-section">
<h2>Speech Recognition</h2>
<ul class="nav-list">
<li><a href="#tool10">Tool 10: Voice to Text</a></li>
<li><a href="#tool11">Tool 11: Speech Synthesis</a></li>
<li><a href="#tool12">Tool 12: Speaker Identification</a></li>
</ul>
</div>
<div class="nav-section">
<h2>AI Platforms</h2>
<ul class="nav-list">
<li><a href="#tool13">Tool 13: Machine Learning Platforms</a></li>
<li><a href="#tool14">Tool 14: AI Development Environments</a></li>
<li><a href="#tool15">Tool 15: Data Science Tools</a></li>
</ul>
</div>
</div>
</body>
</html>
步骤四:部署到Vercel
- 打开Vercel网站,登录或注册一个账号。
- 在Vercel仪表板中,点击“New Project”。
- 选择你刚刚创建的GitHub仓库。
- 点击“Import”,然后点击“Deploy”。
- 等待Vercel自动部署你的项目,这大概需要几分钟的时间。
步骤五:绑定域名和生成HTTPS证书
- 在Vercel项目设置中,找到“Domains”部分。
- 添加你之前准备的域名,按照提示完成域名验证和配置。
- Vercel会自动生成HTTPS证书,确保你的网站安全。
步骤六:更新和维护
- 每次你想更新网站内容,只需在本地编辑
index.html文件。 - 提交更新到GitHub仓库,Vercel会自动重新部署最新版本。
总结与建议
恭喜你!现在你已经成功上线了一个AI导航网站,而且只用了10分钟!这个网站不仅能展示各种AI工具,还能通过流量赚取广告收入。如果你觉得有趣,不妨试着多做几个网站,探索更多的AI应用。
实用建议
- 多尝试:不要害怕尝试新的工具和技术,保持好奇心和探索精神。
- 持续更新:定期更新网站内容,保持新鲜感,吸引更多访客。
- 利用社交媒体:通过社交媒体推广你的网站,增加曝光度和访问量。
希望这篇文章能为你带来一些启发和帮助。如果你有任何问题或想法,欢迎在评论区留言,我会尽力解答。
如果想给老猫提问,请加入付费社区,主要提供高效的沟通渠道 (666每月可向老猫沟通和提问, 有需要的加入),合作请加老猫的微信brandsprite, 拒绝低效(Free)的咨询.
当然,即使你不想入付费社区,也可以先关注 “老猫跨境” 的公众号,多看几篇文章,以及收藏kuajing666.com导航,你会有收获的。
最后请记住我们的slogon,
关注老猫, 月入万刀。